skip to main |
skip to sidebar
- Find out what I'm doing, Follow Me :)
Adding a Dock menu
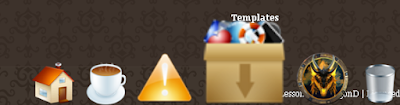
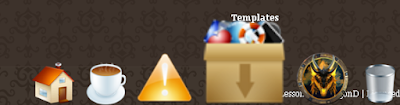
When i was surfing the net , i found some fascinating option that can use in blogger. It's really amazing. It a animating dock. You can see a edited version of it in my blog too.it's similar to the dock in Mac OS and also to the Dock of Brico Pack Vista Inspirat update.How ever first all , i must say that any of these amazing codes are not written by me.Now lets see how to add this.


1. Edit your Template
2. Now find out </head> ( press 'Ctrl' + F to open your browser's search box)
now paste these codes , just after </head>
<script src='http://www.hotlinkfiles.com/files/2539743_ukzyr/mootools-for-dock.js]mootools-for-dock.js' type='text/javascript'>
</script>
<script src='http://www.hotlinkfiles.com/files/2539745_0murk/UvumiDock-compressed.js]UvumiDock-compressed.js' type='text/javascript'>
</script>
<link href='http://www.hotlinkfiles.com/files/2539744_t3g89/uvumi-dock.css]uvumi-dock.css' media='screen' rel='stylesheet' type='text/css'/>
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" media="screen" href="http://www.hotlinkfiles.com/files/2539746_jlbwr/uvumi-dock-ie6.css]uvumi-dock-ie6.css" />
<![endif]-->
<script type='text/javascript'>
var myDock = new UvumiDock("dock");
</script>
2. Now find out </head> ( press 'Ctrl' + F to open your browser's search box)
now paste these codes , just after </head>
<script src='http://www.hotlinkfiles.com/files/2539743_ukzyr/mootools-for-dock.js]mootools-for-dock.js' type='text/javascript'>
</script>
<script src='http://www.hotlinkfiles.com/files/2539745_0murk/UvumiDock-compressed.js]UvumiDock-compressed.js' type='text/javascript'>
</script>
<link href='http://www.hotlinkfiles.com/files/2539744_t3g89/uvumi-dock.css]uvumi-dock.css' media='screen' rel='stylesheet' type='text/css'/>
<!--[if lt IE 7]>
<link rel="stylesheet" type="text/css" media="screen" href="http://www.hotlinkfiles.com/files/2539746_jlbwr/uvumi-dock-ie6.css]uvumi-dock-ie6.css" />
<![endif]-->
<script type='text/javascript'>
var myDock = new UvumiDock("dock");
</script>
Now you have to download some icons.( or use your own ).There are some 3D , vista type icon set for free download at www.vistaicons.com . My Dock icons are too from vistaicons.com
After downloading , upload needed images to a image hosting server or to google pages. Now get thier Image URLs paste in the following code.
<ul id="dock">
<li>
<a href="Paste the URL of a web page"><img alt="Type a word discribing the page that link will direct ( tip tool )" src="Image's URL"/>
</a>
</li>
<li>
<a href="Paste the URL of a web page 2"><img alt="Type a word discribing the page that link will direct ( tip tool ) 2" src="Image's URL 2"/>
</a>
</li>
<li>
<a href="Paste the URL of a web page 3"><img alt="Type a word discribing the page that link will direct ( tip tool ) 3" src="Image's URL 3"/>
</a>
</li>
</ul>
*like this you can add any number of dock images and links.
ex:-
<li>
<a href="http://blogger-template-editing.blogspot.com/2009/05/about.html"><img alt="About" src="http://sites.google.com/site/dragonzstore/_/rsrc/1242275222949/buttons/about.png"/>
</a>
</li>
Now select "Add a Gadget" from Layout window and select "HTML\JAVA sript"
Now paste follwing codes in it. ( don't give a caption to your gadget )
and paste these code in it.
Now Press Save
<ul id="dock">
<li>
<a href="Paste the URL of a web page"><img alt="Type a word discribing the page that link will direct ( tip tool )" src="Image's URL"/>
</a>
</li>
<li>
<a href="Paste the URL of a web page 2"><img alt="Type a word discribing the page that link will direct ( tip tool ) 2" src="Image's URL 2"/>
</a>
</li>
<li>
<a href="Paste the URL of a web page 3"><img alt="Type a word discribing the page that link will direct ( tip tool ) 3" src="Image's URL 3"/>
</a>
</li>
</ul>
*like this you can add any number of dock images and links.
ex:-
<li>
<a href="http://blogger-template-editing.blogspot.com/2009/05/about.html"><img alt="About" src="http://sites.google.com/site/dragonzstore/_/rsrc/1242275222949/buttons/about.png"/>
</a>
</li>
Now select "Add a Gadget" from Layout window and select "HTML\JAVA sript"
Now paste follwing codes in it. ( don't give a caption to your gadget )
and paste these code in it.
Now Press Save
Thanks go to jquery.com ,vistaicons.com, iblographics.com , Uvumi LLC , interface.eyecon.ro , mootools.net and also to blogger-template-editng.blogspot.com :)
Templates ( Gallery 1 )
Here are some advanced and very attractive templates for you to download. These are wordpress templates. They have converted to blogger supporting templates by experts in that field. If you want more templates like these , visit www.Btemplates.com . They have a very large and good template gallery.
Steps to Install a new template
* Download
* Extract
* Go to Layout
* Select "Edit HTML"
* Click on "Browse" and select the XML file ( Downloaded file )
* Select Upload
* Save & Enjoy
Coffee Desk Template

Craft work Template

Desk Mess Template

Green Scrap Book Template

Sea Breeze Template

Simple Proof Template

Water Color Template

Steps to Install a new template
* Download
* Extract
* Go to Layout
* Select "Edit HTML"
* Click on "Browse" and select the XML file ( Downloaded file )
* Select Upload
* Save & Enjoy
Water Color Template


Coffee Desk Template

Craft work Template

Desk Mess Template
Green Scrap Book Template

Sea Breeze Template

Simple Proof Template

Water Color Template

Magazine Template


Adding a "Save page as PDF" button
PDF stands for Portable Document Format. PDF is the most popular way of online article transactions. It is because PDF needs a less space when comparing to other formats. This button is brought you by web2.pdfonline.com. Now lets see how to add this button below your every post.
Button

1. Edit your Template
2. Now find out line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
Now you will find out a line similar to
<p class='post-footer-line post-footer-line-3'/>
now select the PDF saving mode as your wish and paste it below the above code line.
Code to save the page in Landscape mode
<script type="text/javascript">
var authorId = "FA43583E-0910-4E57-B435-E4A8D1552A1C";
var pageOrientation = "1";
var topMargin = "0.5";
var bottomMargin = "0.5";
var leftMargin = "0.5";
var rightMargin = "0.5";
</script>
<script type="text/javascript" src="http://web2.pdfonline.com/pdfonline/pdfonline.js">
</script>
Code to save the page in Portrait mode
<script type="text/javascript">
var authorId = "FA43583E-0910-4E57-B435-E4A8D1552A1C";
var pageOrientation = "1";
var topMargin = "0.5";
var bottomMargin = "0.5";
var leftMargin = "0.5";
var rightMargin = "0.5";
</script>
<script type="text/javascript" src="http://web2.pdfonline.com/pdfonline/pdfonline.js">
</script>
Now follow the Safety Saving Steps.
And
Button

1. Edit your Template
2. Now find out line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
Now you will find out a line similar to
<p class='post-footer-line post-footer-line-3'/>
now select the PDF saving mode as your wish and paste it below the above code line.
Code to save the page in Landscape mode
<script type="text/javascript">
var authorId = "FA43583E-0910-4E57-B435-E4A8D1552A1C";
var pageOrientation = "1";
var topMargin = "0.5";
var bottomMargin = "0.5";
var leftMargin = "0.5";
var rightMargin = "0.5";
</script>
<script type="text/javascript" src="http://web2.pdfonline.com/pdfonline/pdfonline.js">
</script>
Code to save the page in Portrait mode
<script type="text/javascript">
var authorId = "FA43583E-0910-4E57-B435-E4A8D1552A1C";
var pageOrientation = "1";
var topMargin = "0.5";
var bottomMargin = "0.5";
var leftMargin = "0.5";
var rightMargin = "0.5";
</script>
<script type="text/javascript" src="http://web2.pdfonline.com/pdfonline/pdfonline.js">
</script>
Now follow the Safety Saving Steps.
And

Adding a PopUp message
If you want to add a Pop Up message to your blog , you can do it. Lets say , you are blogging about porn or adults only things. Then you may want to add a Pop up message by saying " Adults only , If you are not 18+ please leave this site. " But , don't add a pop up message for your every blog by saying "welcome to my blog" or some thing like that because every one be scared when they see a pop up warning message.They may leave your site even without reading the message.
How ever , here is how to add a pop up message.
1. Edit your Template
2. Now find out ]]></b:skin> ( press 'Ctrl' + F to open your browser's search box)
Now paste these lines between ]]></b:skin> and </head>
<script language='JavaScript'>
//
alert (" Type your message here ")
</script>
ex:-
<script language='JavaScript'>
//
alert ("This is how to add pop up message.( By DragonD ) ")
</script>
Now follow the Safety Saving Steps.
And
How ever , here is how to add a pop up message.
1. Edit your Template
2. Now find out ]]></b:skin> ( press 'Ctrl' + F to open your browser's search box)
Now paste these lines between ]]></b:skin> and </head>
<script language='JavaScript'>
//
alert (" Type your message here ")
</script>
ex:-
<script language='JavaScript'>
//
alert ("This is how to add pop up message.( By DragonD ) ")
</script>
Now follow the Safety Saving Steps.
And

Removing Subscribe to-Posts (atom) link
Below your post , you can see a link as Subscribe to-Posts (atom). If you are using ADDTHIS buttons ( Learn how to add "AddThis" buttons ) you may don't want to use this link any more.So lets delete it.Its very simple and easy to do.
1. Edit your Template
2. Now find out b:include name='feedLinks' ( press 'Ctrl' + F to open your browser's search box)
Now delete this code line
<b:include name='feedLinks'/>
Or you can replace it with a button code. ( View button Codes )
Now follow the Safety Saving Steps.
And
1. Edit your Template
2. Now find out b:include name='feedLinks' ( press 'Ctrl' + F to open your browser's search box)
Now delete this code line
<b:include name='feedLinks'/>
Or you can replace it with a button code. ( View button Codes )
Now follow the Safety Saving Steps.
And

Adding a Addthis button
As bloggers we always like to share our content and get more visitors. And also there are many sites that give us one click access for bookmarking and sharing. And there are buttons , which are created with a collection of sites like those. Here is the way to add them.
1. Edit your Template
2. Now find out line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
Now you will find out a line similar to
<p class='post-footer-line post-footer-line-3'/>
Now , now select the button code you want and paste them below the above code line.
Button 1

code:-
<div><script type="text/javascript">var addthis_pub="4a0a7d55675e85da";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/sm-share-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 2

code:-
<div><script type="text/javascript">var addthis_pub="4a0a849e74cb3624";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/sm-bookmark-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 3
code:-
<div><script type="text/javascript">var addthis_pub="4a0a82914fe2cdb1";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 4

code:-
<div><script type="text/javascript">var addthis_pub="4a0a842466e5c5c9";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/lg-bookmark-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 5

code:-
<div><script type="text/javascript">var addthis_pub="4a0a86776e0cfae7";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/sm-plus.gif" width="16" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Now follow the Safety Saving Steps.
And
1. Edit your Template
2. Now find out line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
Now you will find out a line similar to
<p class='post-footer-line post-footer-line-3'/>
Now , now select the button code you want and paste them below the above code line.
Button 1
code:-
<div><script type="text/javascript">var addthis_pub="4a0a7d55675e85da";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/sm-share-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 2
code:-
<div><script type="text/javascript">var addthis_pub="4a0a849e74cb3624";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/sm-bookmark-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 3
code:-
<div><script type="text/javascript">var addthis_pub="4a0a82914fe2cdb1";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 4
code:-
<div><script type="text/javascript">var addthis_pub="4a0a842466e5c5c9";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/lg-bookmark-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Button 5
code:-
<div><script type="text/javascript">var addthis_pub="4a0a86776e0cfae7";</script>
<a expr:name='data:post.title' expr:id='data:post.url' onmouseover='return addthis_open(this, "", this.id, this.name);' onmouseout='addthis_close()' onclick='return addthis_sendto()'><img src="http://s7.addthis.com/static/btn/sm-plus.gif" width="16" height="16" alt="Bookmark and Share" style="border:0"/></a><script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script></div>
Now follow the Safety Saving Steps.
And

Posting Author's name below the post
Some times , you may want to post the author's name below all posts.You also can type you name below all posts.but there is little trick to do this in more quicker and easier way. Instead of a name , you also can use a image as a signature. Here is the way to do it.
1. Edit your Template
2. Now find out line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
Now you will find out a line similar to
<p class='post-footer-line post-footer-line-3'/>
Now , paste this code line just below it.
Lessons by <data:post.author/>
Use any thing you want instead of Lessons by. some thing like , written by , post by .......
or if you want a image , instead of the name , paste this code line
<IMG SRC="Paste Image your URL of signature image">
ex:-
<IMG SRC="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjahFXgAOcRluABwccosPLt90Yhtnj0pxDb3UVvypMmjTDuWevm1mvDxG_szKigCoRpB51IRzPFeN65Sn8wfpTcMUSBmcsHxsAMVXhgzXwp0HM-iySCTOcnHpSXUdZibaFwOsGVFSuplcue/s185/DragonD.png">
Here is the image signature that i use in my another blog , instead of the Author's name.

Now follow the Safety Saving Steps.
And
1. Edit your Template
2. Now find out line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
Now you will find out a line similar to
<p class='post-footer-line post-footer-line-3'/>
Now , paste this code line just below it.
Lessons by <data:post.author/>
Use any thing you want instead of Lessons by. some thing like , written by , post by .......
or if you want a image , instead of the name , paste this code line
<IMG SRC="Paste Image your URL of signature image">
ex:-
<IMG SRC="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjahFXgAOcRluABwccosPLt90Yhtnj0pxDb3UVvypMmjTDuWevm1mvDxG_szKigCoRpB51IRzPFeN65Sn8wfpTcMUSBmcsHxsAMVXhgzXwp0HM-iySCTOcnHpSXUdZibaFwOsGVFSuplcue/s185/DragonD.png">
Here is the image signature that i use in my another blog , instead of the Author's name.

Now follow the Safety Saving Steps.
And

Changing Sidebar header images
If you are using a some what developed blogger template , you can see a image in the back ground of the caption of your side bar gadgets. Changing these is a some what complicated task. Really , Changing is not complicated , but creating a suitable graphic is the complicated task. If you know graphic designing , this will be easy. For others , it's better to skip this lesson and read the next one.
Here is the side bar header image of my blog

So , here is the way to change it
First of all , create a suitable sidebar header image.Then upload it to a image hosting site.
Now,
1. Edit your Template
2. Now find out sidebar h2 ( press 'Ctrl' + F to open your browser's search box)
Now scroll down few lines and you will find out a code line similar to
background:#f5fbfe url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjElc-nPDVg0bpFgm6DXxBpCyV4jnj0ZhITLLr4WAYTduR0qUMPBPMkfaVoPfwrYQj29Gmb587X3sMxKu4ZBv6Os8mRqnRIw1yGCz0L8mgA33HmQ6SsbNzBPVMTN2G-JFPpw7Fs7WJXBNE/s1600/sidebar-top.gif) no-repeat top center;
or
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjElc-nPDVg0bpFgm6DXxBpCyV4jnj0ZhITLLr4WAYTduR0qUMPBPMkfaVoPfwrYQj29Gmb587X3sMxKu4ZBv6Os8mRqnRIw1yGCz0L8mgA33HmQ6SsbNzBPVMTN2G-JFPpw7Fs7WJXBNE/s1600/sidebar-top.gif) ;
or
sidebar h2 { background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQlQybe9ni2F9B6dhUicxS8q4sn3fMKdh6tJ9ADs7TDGsfNKDtPMMzH3mQmiRkHjFq4cAxXB0oKT3cRF-R0TyT9fdUEn_fkQeVE6GD-baZW2TjQp509ZJuHyaQ878J-73TLi22jcx8UdE/s1600/widget-title.gif) right no-repeat;
or another code line which is very similar to above code lines
just change background URL to the URL of the image , that you created.
Now follow the Safety Saving Steps.
And
Here is the side bar header image of my blog

So , here is the way to change it
First of all , create a suitable sidebar header image.Then upload it to a image hosting site.
Now,
1. Edit your Template
2. Now find out sidebar h2 ( press 'Ctrl' + F to open your browser's search box)
Now scroll down few lines and you will find out a code line similar to
background:#f5fbfe url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjElc-nPDVg0bpFgm6DXxBpCyV4jnj0ZhITLLr4WAYTduR0qUMPBPMkfaVoPfwrYQj29Gmb587X3sMxKu4ZBv6Os8mRqnRIw1yGCz0L8mgA33HmQ6SsbNzBPVMTN2G-JFPpw7Fs7WJXBNE/s1600/sidebar-top.gif) no-repeat top center;
or
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjElc-nPDVg0bpFgm6DXxBpCyV4jnj0ZhITLLr4WAYTduR0qUMPBPMkfaVoPfwrYQj29Gmb587X3sMxKu4ZBv6Os8mRqnRIw1yGCz0L8mgA33HmQ6SsbNzBPVMTN2G-JFPpw7Fs7WJXBNE/s1600/sidebar-top.gif) ;
or
sidebar h2 { background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQlQybe9ni2F9B6dhUicxS8q4sn3fMKdh6tJ9ADs7TDGsfNKDtPMMzH3mQmiRkHjFq4cAxXB0oKT3cRF-R0TyT9fdUEn_fkQeVE6GD-baZW2TjQp509ZJuHyaQ878J-73TLi22jcx8UdE/s1600/widget-title.gif) right no-repeat;
or another code line which is very similar to above code lines
just change background URL to the URL of the image , that you created.
Now follow the Safety Saving Steps.
And

Adding a Background Image
Adding a background images may make your blog attractive and also slow. If still want to add a background image to your blog , use a image of small size. ( i mean , less in Kilo bytes. If your background image is greater than 1 MB , that will be a hell ) best way is to use a pattern image in gif format. Use google to find out a one.
To add a background image for you blog,
1. Edit your Template
2. Now find out body { ( press 'Ctrl' + F to open your browser's search box)
Now paste this code line just below it , after adding the URL of your back ground image
background:url( Paste your URL of Background Image );
Background Patterns for you
 background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitbTFfoZhBbZf2zvfoB-1irxfgitd27DUYurB-9Z9RpJm59Zn_ki73cAvgJJbtd7_nastkvfgy0AoQIUiHfONaxZKGWJ02G8KYmum5xM1c0GTFjNV3s6zI9yB_nuo8xTU_Xu1-wMmoLkU/s400/elephant_pattern.gif );
background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitbTFfoZhBbZf2zvfoB-1irxfgitd27DUYurB-9Z9RpJm59Zn_ki73cAvgJJbtd7_nastkvfgy0AoQIUiHfONaxZKGWJ02G8KYmum5xM1c0GTFjNV3s6zI9yB_nuo8xTU_Xu1-wMmoLkU/s400/elephant_pattern.gif );
 background:url( http://z.about.com/d/graphicssoft/1/0/9/2/5/Textile_Pattern_Set-2.png );
background:url( http://z.about.com/d/graphicssoft/1/0/9/2/5/Textile_Pattern_Set-2.png );
 background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8FrRQfNl29C5Cp-2CJb9wp-XG9qMFqPCAIGYPpY41oXDv7TaRH9qtsKPTfIc9FxbOvjWCqOJRplb00ExXvQLwgAo9Fwfa_dlfxomeq_Xv3tHThwwx30YLQY1v0BU6WHodF0YFwuWpj9YZ/s400/the+pattern+tester.jpg );
background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8FrRQfNl29C5Cp-2CJb9wp-XG9qMFqPCAIGYPpY41oXDv7TaRH9qtsKPTfIc9FxbOvjWCqOJRplb00ExXvQLwgAo9Fwfa_dlfxomeq_Xv3tHThwwx30YLQY1v0BU6WHodF0YFwuWpj9YZ/s400/the+pattern+tester.jpg );
Now follow the Safety Saving Steps.
And
To add a background image for you blog,
1. Edit your Template
2. Now find out body { ( press 'Ctrl' + F to open your browser's search box)
Now paste this code line just below it , after adding the URL of your back ground image
background:url( Paste your URL of Background Image );
Background Patterns for you
 background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitbTFfoZhBbZf2zvfoB-1irxfgitd27DUYurB-9Z9RpJm59Zn_ki73cAvgJJbtd7_nastkvfgy0AoQIUiHfONaxZKGWJ02G8KYmum5xM1c0GTFjNV3s6zI9yB_nuo8xTU_Xu1-wMmoLkU/s400/elephant_pattern.gif );
background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitbTFfoZhBbZf2zvfoB-1irxfgitd27DUYurB-9Z9RpJm59Zn_ki73cAvgJJbtd7_nastkvfgy0AoQIUiHfONaxZKGWJ02G8KYmum5xM1c0GTFjNV3s6zI9yB_nuo8xTU_Xu1-wMmoLkU/s400/elephant_pattern.gif ); background:url( http://z.about.com/d/graphicssoft/1/0/9/2/5/Textile_Pattern_Set-2.png );
background:url( http://z.about.com/d/graphicssoft/1/0/9/2/5/Textile_Pattern_Set-2.png ); background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8FrRQfNl29C5Cp-2CJb9wp-XG9qMFqPCAIGYPpY41oXDv7TaRH9qtsKPTfIc9FxbOvjWCqOJRplb00ExXvQLwgAo9Fwfa_dlfxomeq_Xv3tHThwwx30YLQY1v0BU6WHodF0YFwuWpj9YZ/s400/the+pattern+tester.jpg );
background:url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8FrRQfNl29C5Cp-2CJb9wp-XG9qMFqPCAIGYPpY41oXDv7TaRH9qtsKPTfIc9FxbOvjWCqOJRplb00ExXvQLwgAo9Fwfa_dlfxomeq_Xv3tHThwwx30YLQY1v0BU6WHodF0YFwuWpj9YZ/s400/the+pattern+tester.jpg );Now follow the Safety Saving Steps.
And

Adding a Email Me button
If you want to , you can add a "Email me" link or a Image button below your every post. You can also add this code as a HTML\Java script gadget . But if you use that method , there will be a space left between your post and the button. How ever the advanced & best way is adding the codes in to the template.For that
1. Edit your Template
2. Now find out post-footer-line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
In some template , you will find out a code line as
<div class='post-footer-line post-footer-line-3'>
and in most of templates , you will find out a code line as
<p class='post-footer-line post-footer-line-3'/>
Now change these code lines by giving your information
<a href="mailto:Type Your Email Address here"><img src="Image URL of your Image" alt="Email me" /></a>
* mailto: is essential
Ex:-
<a href="mailto:Dilshanzmail@gmail.com"><img src="http://sites.google.com/site/dragonzstore/_/rsrc/1242179856980/Home/email%20me%201.PNG" alt="Email me" /></a>
Now paste it below the code line <p class='post-footer-line post-footer-line-3'/>
Now you will see a image link like this

If you don't want a image, then add this code <a href="mailto:Type Your Email Address here">Email me </a>
* mailto: is essential
Now follow the Safety Saving Steps.
And
1. Edit your Template
2. Now find out post-footer-line post-footer-line-3 ( press 'Ctrl' + F to open your browser's search box)
In some template , you will find out a code line as
<div class='post-footer-line post-footer-line-3'>
and in most of templates , you will find out a code line as
<p class='post-footer-line post-footer-line-3'/>
Now change these code lines by giving your information
<a href="mailto:Type Your Email Address here"><img src="Image URL of your Image" alt="Email me" /></a>
* mailto: is essential
Ex:-
<a href="mailto:Dilshanzmail@gmail.com"><img src="http://sites.google.com/site/dragonzstore/_/rsrc/1242179856980/Home/email%20me%201.PNG" alt="Email me" /></a>
Now paste it below the code line <p class='post-footer-line post-footer-line-3'/>
Now you will see a image link like this
If you don't want a image, then add this code <a href="mailto:Type Your Email Address here">Email me </a>
* mailto: is essential
Now follow the Safety Saving Steps.
And

Copy protection
If you don't want to get your posts copied by some one and post your posts in others blogs , here is a simple trick that you can use. By this code , right clicking on your site will be denied. How even , yet he can select your text by dragging and pressing Ctrl+C . But many of them try to copy by right clicking and selecting copy.
1. Edit your template ( How to edit your template )
2. Find out the code line <body> ( press 'Ctrl' + F to open your browser's search box)
Now replace <body> with following code line.
<body onmousedown="return false" oncontextmenu="return false" onselectstart="return false">
Now follow the Safety Saving Steps.
And
1. Edit your template ( How to edit your template )
2. Find out the code line <body> ( press 'Ctrl' + F to open your browser's search box)
Now replace <body> with following code line.
<body onmousedown="return false" oncontextmenu="return false" onselectstart="return false">
Now follow the Safety Saving Steps.
And

Adding Separate Meta Tags for Individual Posts
Adding Separate Meta Tags is an essential work if you want to make your blog popular. Google and yahoo rank your blog by page by page , separately. So , if you don't feel lazy right now , you can bring your blog to the top of google's search results. Lets start.
1. Edit your Template
2. Now find out <Head> ( press 'Ctrl' + F to open your browser's search box)
Now paste these code lines just after
<b:if cond='data:blog.url == " your Blog page's URL "'>
<meta content=' Type you post description here. some thing that will describe your post's content. ' name='description'/>
<meta content=' Type your tags here ' name='keywords'/>
</b:if>
that's all , keep in mind that " " is essential before and after your blog post's URL
Now follow the Safety Saving Steps.
And
1. Edit your Template
2. Now find out <Head> ( press 'Ctrl' + F to open your browser's search box)
Now paste these code lines just after
<b:if cond='data:blog.url == " your Blog page's URL "'>
<meta content=' Type you post description here. some thing that will describe your post's content. ' name='description'/>
<meta content=' Type your tags here ' name='keywords'/>
</b:if>
that's all , keep in mind that " " is essential before and after your blog post's URL
Now follow the Safety Saving Steps.
And

About
I started www.blogging-template-editing.com to teach others on blogging. There are many secrets on blogging that many of you don't know. Many professional bloggers didn't like to share them . But my view is that knowledge must be shared among all of us.So I thought to start a blog to teach about the blogging on blogger.com
I choosed www.blogger.com becouse , as i think ( and many of others think ) blogger has the most easiest control panel.
I started blogging in year 2008. And i started this blog on 2nd May 2009. I still continue adding more and more tips and tricks. And also lessons. I hope you all will join with me.
I choosed www.blogger.com becouse , as i think ( and many of others think ) blogger has the most easiest control panel.
I started blogging in year 2008. And i started this blog on 2nd May 2009. I still continue adding more and more tips and tricks. And also lessons. I hope you all will join with me.
HTML color codes
In many occasions in editing the blogger template , you will need HTML color codes. So here you go. There are 200 colors and their HTML codes here. In some occasions , it will be a difficult task to find out the correct HTML color code that you need. In those occasions , there is a simple trick . I will teach it in another lesson.
Not clear ? then click here
here

Special thanks to www.pagetutor.com for this html color code chart.
Not clear ? then click
Special thanks to www.pagetutor.com for this html color code chart.
Labels
- 3D (1)
- about (1)
- Add this (1)
- Adsense (1)
- Animate (1)
- Author (3)
- Background (1)
- Backing up templates (1)
- blog (1)
- Blog Archive (1)
- Blog Description (1)
- Blogger Icon (1)
- Buttons (4)
- Changing words (3)
- Color (1)
- color chart (1)
- comment box (3)
- Comments (5)
- Creater (1)
- Digg (1)
- Dock (1)
- Download (1)
- Edit HTML (2)
- Edit Search BAR (1)
- email (2)
- Exporting the blog (1)
- FavIcon (1)
- Feed (1)
- Footer (6)
- fun (2)
- gadgets (3)
- Graphics (1)
- Header (2)
- HTML (1)
- Icon (2)
- Images (6)
- importing the blog (1)
- Labels (3)
- Lesson (1)
- Links (1)
- Logo (1)
- messages (1)
- meta tags (2)
- Names (1)
- NavBar (2)
- Nerd (2)
- New template (1)
- Numbers (1)
- Page Elements (1)
- PDF (1)
- pop up (1)
- Post Links (1)
- Protection (1)
- read me (1)
- Removing Links (1)
- Safety Steps (1)
- Search (1)
- SideBar (1)
- Subscribe (1)
- tags (2)
- Templates (1)
- test (1)
- test blog (1)
- Title (2)
- virus (2)
- virus about (1)
- You don't Need (1)
- You Need (1)
Blog Archive
-
▼
2009
(53)
-
►
May
(27)
- fgdfgh
- Adding a Dock menu
- Templates ( Gallery 1 )
- Adding a "Save page as PDF" button
- Adding a PopUp message
- Removing Subscribe to-Posts (atom) link
- Adding a Addthis button
- Posting Author's name below the post
- Changing Sidebar header images
- Adding a Background Image
- Adding a Email Me button
- Copy protection
- Adding Separate Meta Tags for Individual Posts
- About
- HTML color codes
-
►
May
(27)
Test Blog by DragonD All Rights Reserved. Blogger Template created by Deluxe Templates
Wordpress Theme by Skinpress | Supported by Dante Araujo





